
どうも、Ka`s(かーず)@kazumatttkです。
ブログのCSSを編集していました。四苦八苦しながらも新しいことに挑戦するのはとても楽しいですね。
編集していたら変更点が気になりますよね。そんなわけで変更がしっかりと反映されているのか見てみたわけですよ・・・なにも変更されていないじゃないか・・・
どういうことだ!?と、一度冷静になって再度確認するもなにも変更点なしの状態である。(真顔) 変更が反映されなかったときの原因と対処法を紹介します!
CSSが反映されていない?
私は、スマホの文字の大きさがあまりにもでかすぎて、笑っていたのでそれを修正するために四苦八苦していました。ちゃんと反映されているのか別タブを開いてプレビューを確認しながら作業していました。
検証から文字の大きさを確認しながら、これぐらいが読みやすいだろうってサイズを決めて、いざCSS変更まではよかったのですが・・・
反映状況を確認すると書き換える前の状態で、なにが起きてるのかまったくわかりませんでした。最初は、記述の仕方が間違っているのかと、試行錯誤をするも1時間が経ってしまいツイッターに逃げることに。
途方にくれてこんなつぶやきを
これあれなのか・・・面倒なやつじゃね?たぶん、CSSより優先されてるのあるっぽいな・・・
— Ka's(かーず)@へっぽこ丸 (@kazumatttk) 2017年6月5日
すると、フォロワーさんから「直ってるじゃん!」って返信があり、ここで冷静に考えた。
もしや、CSSが反映されないのはブラウザのキャッシュに原因があるのでは?このツイートのおかげでここに気がつくことができました(笑)
ブラウザのキャッシュが原因だった!
ツイートの返信を見て、気がついた私はすぐさまブラウザのキャッシュをクリアすることに。キャッシュは、訪れたことのあるサイトの情報をある程度貯めておく機能で便利ではあるのですが、こういった不都合な面が稀にあります。以前、スマホでYAHOOにログインしようとしたところ、ログイン画面から先に進むことができなかったことがあります。この時もブラウザのキャッシュが原因でした。なので、今回の状況もそのときの内容にそっくりだったため試してみる、すると
ブラウザのキャッシュを削除したら反映されるようになった!
ブラウザの読み込みが優先しているのがCSSよりキャッシュだったのも原因の1つかと思いますが、とにかく1つ問題が解決しました。
調子が悪いならキャッシュを削除してみる
私が使っているブラウザは、Google Chromeなので同じブラウザ使っている人でCSSの反映がされなくて困っていたらキャッシュを削除してみることをオススメします。
キャッシュ削除方法はすごく簡単!
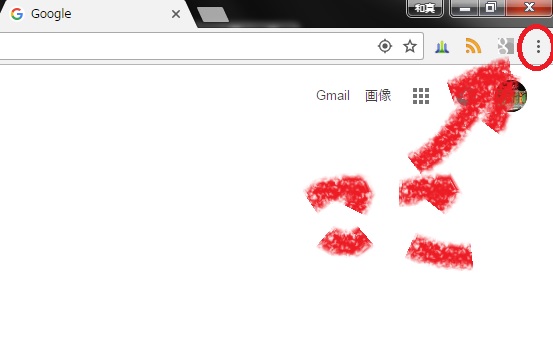
ブラウザーの右上にある点3つのアイコンをクリックして、設定画面を開きます。ちなみに点3つのアイコンのことを「オプションメニュー」というみたいです。

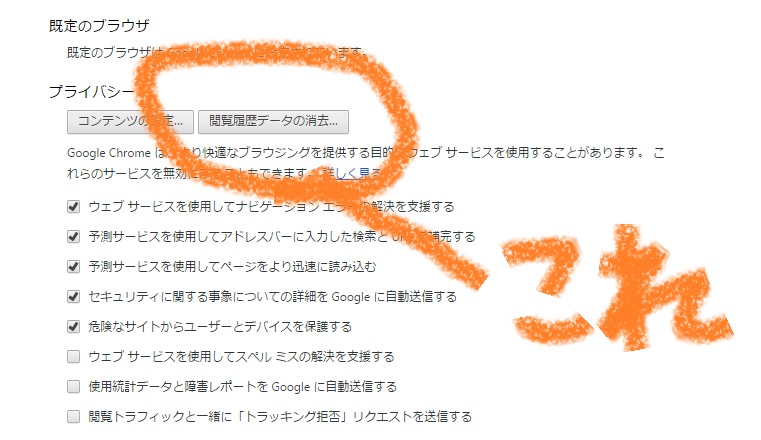
オプションメニューを開いたら、詳細設定を開くとブラウザの履歴設定がでてきます。


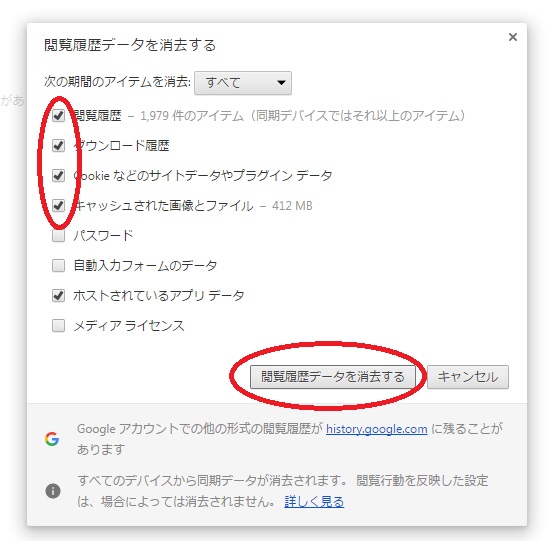
閲覧履歴データの消去でチェックがついていることを確認した削除を実行します!しばらく削除していない人なら時間がかかる場合もあるので気長に待ってくださいね。

これで、キャッシュの削除は完了です。自分のCSSがちゃんと反映されていれば原因はブラウザのキャッシュということになります。ブラウザのキャッシュクリアは定期的にやったほうがいいと感じたので、ブラウザの調子がおかしいと感じたらキャッシュクリアを思い出してみてください。
わざわざ履歴の削除しなくてもいい
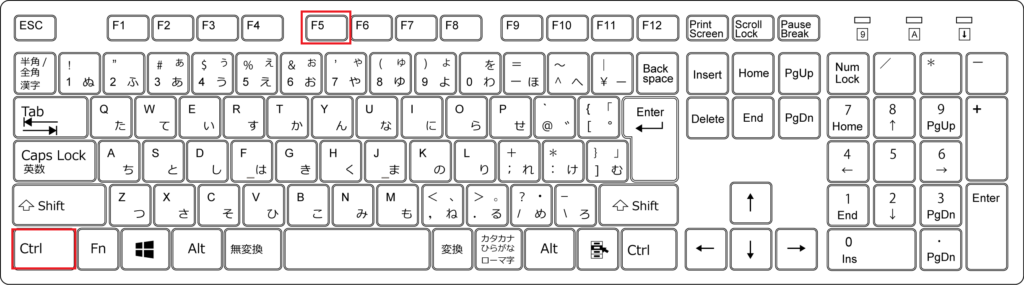
わざわざキャッシュを削除しなくても最新の状態でページを更新することができます。パソコン上でページの更新をする際に「F5」でリロードできるのは知っていますか?このことは知っている方は多いと思います。
CSSが反映されないときは、「Ctrl+F5」でキャッシュを読み込まずに更新することができるので試してみてください。

おわりに
キャッシュクリアを最初からやっていればこんなに手間がかかることなかったのに・・・って後悔しています。(笑)
ブラウザに登録しているパスワードや入力フォームのテンプレを削除したくない人はチェックを外しておけば残したままにすることができます。履歴をそのまま残したい人は、別のブラウザで確認するかキャッシュを読み込まずにページを再リロードをすることをオススメします。
