
どうも、Ka`s(かーず)@kazumatttkです。
Twitterのアイコンをオリジナルに変えたいと悩んでいました。いま設定しているアイコンはオリジナル(自作)ではなく、よくあるジェネレーターから作成したものでオリジナル性に乏しいと感じていました。
私は、わりとドット絵が好きなのでいまのアイコンも気に入っているのですが、オリジナル要素が欲しいと思い自作してみようと思いました。自分で作成すればオリジナル度が100%になるので頑張っちゃうしかない!
今回は、ドット絵の作成にチャレンジした話です。
ドット絵って難しいのか?
マインクラフトというPCゲームでドット絵もどきを体験していることもあり、そこまで難しくないでしょう!と、高をくくっていました。
しかし、やってみたら実際にやってみるとドットを打つどころか真っ白なキャンバスが目の前に広がっているだけでした。
描く手順がわからないとなにもできない恐怖!
「ペイント」でドット絵を作れるらしい
ドット絵専用のフリーソフトがたくさんあるみたいですが、私の友人にゲームデザイナーの人がいるのでオススメの作成ソフトを教えてもらいました。
初心者ならフリーソフトとか使わないで、「ペイント」で作ったほうがいいよ!
と、言われました。
友人いわくわざわざフリーソフトをダウンロードしなくてもパソコンに最初から入ってるペイントが取り組みやすいとのこと。
ペイントとというと、キャプチャ画面を貼り付ける用途ぐらいにしか使うイメージがないのですが、ドット絵を描くときにも使えるとは思わなかったです。

スポンサーリンク
ドット絵用に画面を編集する
とりあえず友人の言うことを聞くことにした私はペイントを開くことに。
ドット絵を作成するときは、最初にペイントのサイズを変更するとのこと。
初挑戦なら64×64からやってみるとイイよって言われました。
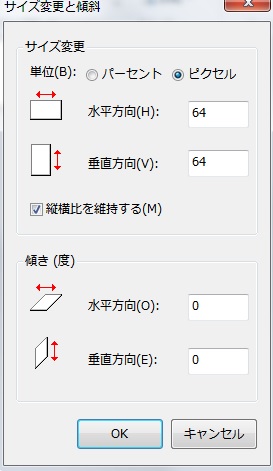
早速、サイズ変更を変更してみました。ちなみに変更するときは、ホームタブ>サイズ変更>ピクセルを選択して数値を「64」にします。

変更後の画面があまりにも小さすぎて、とりあえず拡大しみる。しかし、真っ白なキャンバスだけが広がっていて、ここからどうやって作るのかイマイチわかりませんでした。


ここからさらにドット絵を作成するための仕様に変更するから落ち着けといわれました。
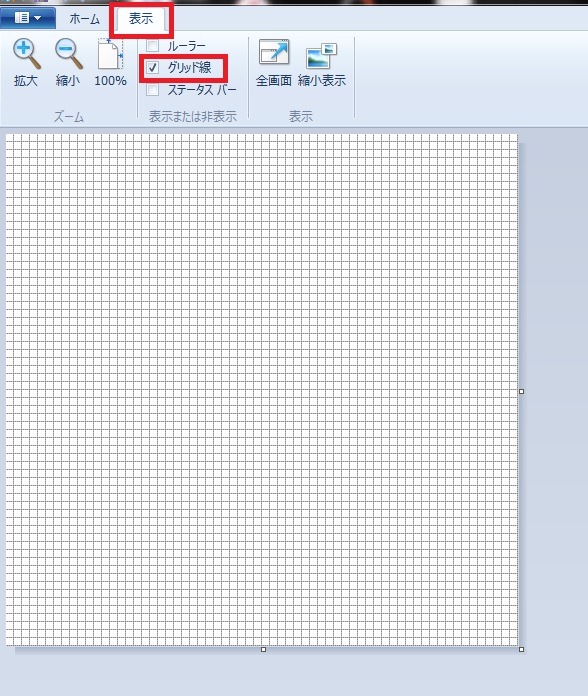
表示タブにある「グリッド」ってところをチェックしてみて、といわれたので素直にやってみると・・・・


ドット絵が作成しやすいように1ピクセルごとに区切が表示されました!この画面にして1マス1マスにドットを打ち込んで完成させるのかと感心しました。

作り方の過程について
マス目が出現したところでどうやって作るのかまだわからなかったのでどの順番で作るのが一般的なのか聞いたところ。
まず、一番最初に形を作るところから始めるのが良いとのこと。とりあえず、「けものフレンズ」のボスが簡単そうだからやってみることに。


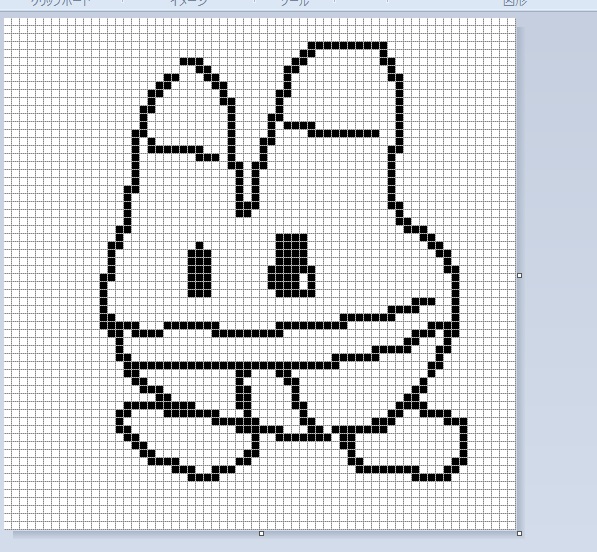
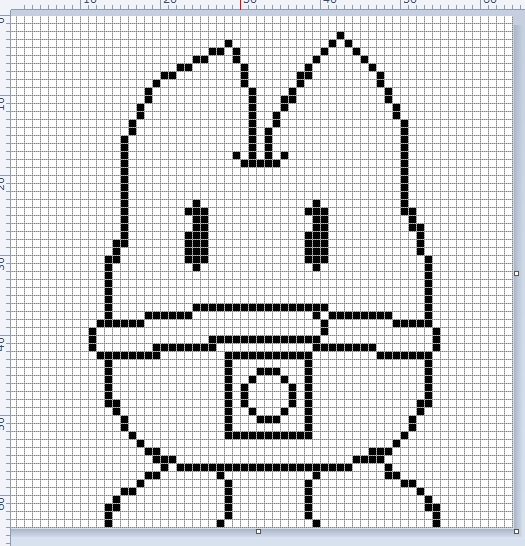
なにかを参考にしながら輪郭を整えていくといいよとアドバイスを受けたので、ボスの画像を確認しながら調整へ。

それっぽくなったけど、ここからどうすれば素敵なボスを表現できるのかまったくもって想像できなかった。わりといい感じに輪郭ができたのでこれだけで終わりにしてしまいたい気持ちになってしまったが、完成させないとなんともいえないので続行することに。
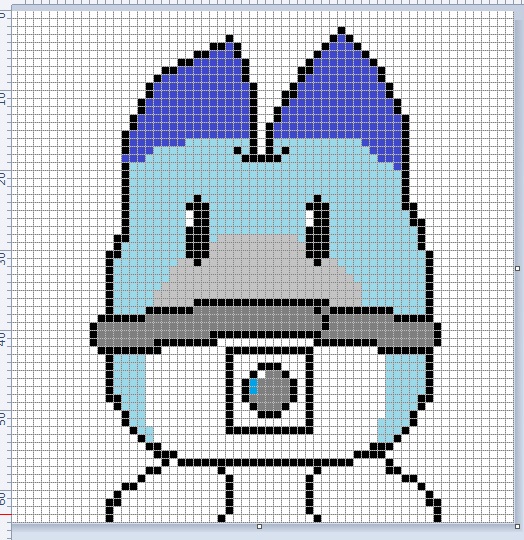
輪郭ができたら着色で一気に完成までさせようとのことで着色へ。
まずは、おおまかに着色してみるのがいいらしいのでざっくり色づけへ。


これではまだダメだと言われたので、アドバイスを受けることに
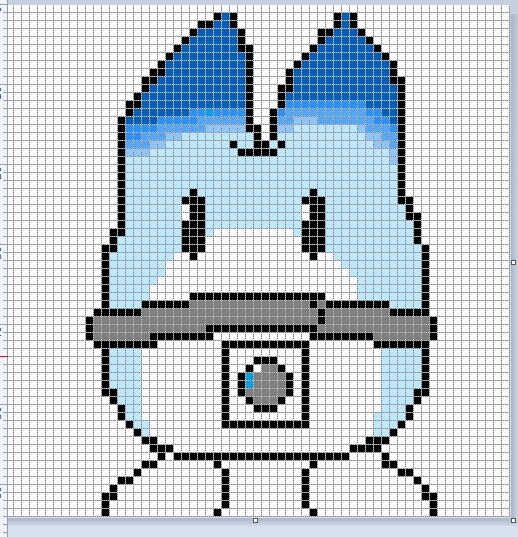
輪郭は基本的に真っ黒は使わないで表現できればさらにいい作品になるといわれました。
一度輪郭にしている黒色をすべて消してみたら、なんだかよくわからなくなってしまったので耳だけグラデーションにして完成ということに(笑)


おわりに
当初の目的であるツイッターのアイコンを作成する予定でしたが、見てのとおりのクオリティしかできなかったのでまだまだ遠い未来になりそうと感じています。ドット絵チャレンジは始まったばかりだ・・・
この記事読んでくれた人へ、ドット絵って案外簡単にできるので試してみてください。
それでは!
