
雑記ブログを運営していると「前の記事」・「次の記事」でジャンル的に全く関係のない内容の記事が表示されますよね。
まぁ、前後記事のリンクを非表示にしてしまえば関係ないと言えばそれまでなのですが、僕は表示しておきたいと思っている派です。しかし、アフィンガーのデフォルト設定だと投稿された順番で「前の記事」・「次の記事」が表示される設定となっていて、雑記ブログをやっている人だと一貫性のあるリンクって感じじゃないはずです。
前後の記事リンクをカテゴリーごとに表示できるように設定できたら、訪れてきてくれた人にも利便性が上がると思うので、やらないよりやったほうがいいかなってことで実施しました。
そんなに難しいことじゃないので、前後の記事リンクをカテゴリーごとに表示する方法を紹介します。
同一カテゴリー内で前後の記事を表示する方法(アフィンガー4)
他のテーマだとやり方が違うと思うのですが、基本的にやることは同じ感じです。
変更する箇所は「single.php(記事ページ)」の記述に「true」を加えるだけで、同一カテゴリー内の表示に変更することができます。
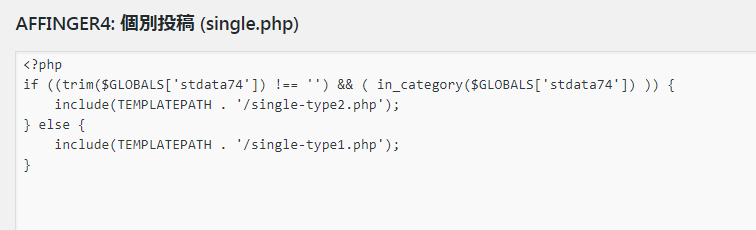
アフィンガー4のsingle.phpでは基本的に以下のような記述になっていると思います。

single.phpでは、前後記事のリンクを直接管理しているわけではないのでここに記述を加えても意味はないです。
【変更するのは以下のPHP】
「single-type1.php」
「single-type2.php」
追記する記述箇所について
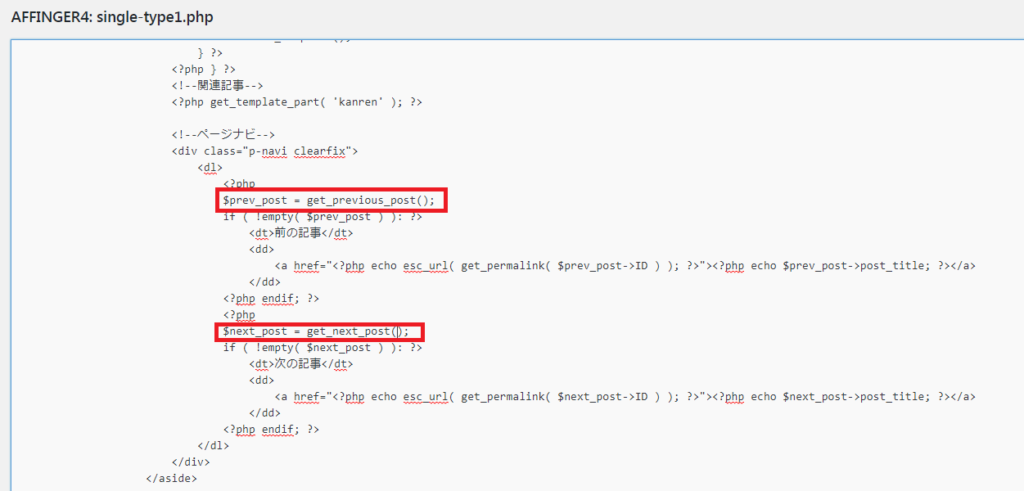
single-type1と2のphp内に以下のような記述があると思います。

prevっていうところが前の記事についての記述で、nextが次の記事への設定となっています。
この記述の中に『get_previous_post();』と『 get_next_post();』があるので()内に『true』を追加してください。
【前の記事設定】
<?php $prev_post = get_previous_post( true );
【次の記事設定】
<?php $next_post = get_next_post( true );
この変更をtype1とtype2でやれば、前後の記事リンクがカテゴリー内だけに変更されているはずです。
ちなみにタグ内での絞込もできるので一応そちらも記述しておきます。
【同一タグ内の情報を取得】
<?php $prev_post= get_previous_post( true, '', 'post_tag' );
さいごに
内容的にはtrueを付け加えるだけなので、そんなに難しくはないと思います。
前後記事のリンクに一貫性を持たせるとシナジー効果があるように感じますよね~でも、僕のブログなんかカテゴリー内ですらぐちゃぐちゃなんでなんともいえませんけどねw
雑記ブログ運営している人ならやっておいた方がいい設定だと思います。
以上!
